@Emil Amazing thank you. I have reached out to them and they say they have fixed it now
https://community.latenode.com/t/flic-webhook-integration/322
Will do some tests in the morning when I have the hub in front of me.
Thanks for your help
@Emil Amazing thank you. I have reached out to them and they say they have fixed it now
https://community.latenode.com/t/flic-webhook-integration/322
Will do some tests in the morning when I have the hub in front of me.
Thanks for your help
Hey team,
I use an automation platform called Latenode. It's basically like Zapier but heaps cheaper...
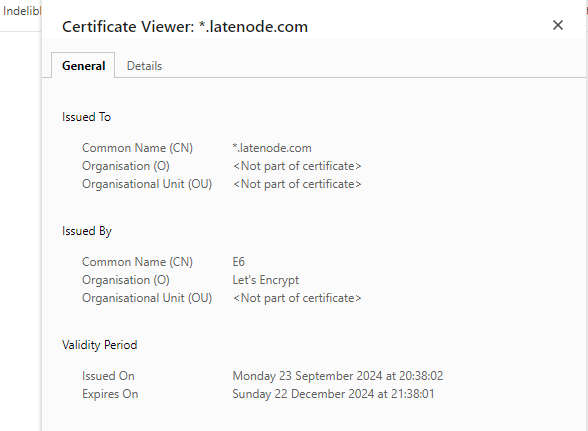
I'm playing around with the hub SDK atm. I keep getting a TlsFailure error when sending the request to the Latenode webhook URL though. The SSL cert seems to be all legit on the Latenode end.

This is the webhook URL:
https://webhook.latenode.com/9786/dev/276ef231-6ae4-40f0-8643-e65aed2b29bb
(I'll change it when I make the integration live so if that link is dead in a month or so and someone looks at it, it probs wont work).
Any ideas? I've tried adding rejectUnauthorized: false into the request, but that hasn't worked.
And this is my code:
var buttonManager = require("buttons");
var http = require("http");
var url = "https://webhook.latenode.com/9786/dev/276ef231-6ae4-40f0-8643-e65aed2b29bb";
function makeRequest(url, button, clickType) {
var fullUrl = url + `?button_name=${encodeURIComponent(button.name)}&click_type=${encodeURIComponent(clickType)}&battery_status=${encodeURIComponent(button.batteryStatus)}`;
http.makeRequest({
url: fullUrl,
method: "GET",
headers: {"Content-Type": "application/json"}
}, function(err, res) {
if (err) {
console.log("Request error: " + err);
} else if (res) {
console.log("Request status: " + res.statusCode);
if (res.statusCode === 308 && res.headers["Location"]) {
// Follow the redirect
console.log("Following redirect to: " + res.headers["Location"]);
makeRequest(res.headers["Location"], button, clickType);
}
} else {
console.log("Response is undefined");
}
});
}
buttonManager.on("buttonSingleOrDoubleClickOrHold", function(obj) {
var button = buttonManager.getButton(obj.bdaddr);
var clickType = obj.isSingleClick ? "click" : obj.isDoubleClick ? "double_click" : "hold";
makeRequest(url, button, clickType);
});
console.log("Started");