Flic Hub with Mac app
-
@ddcaruso7 Great! I was a little bit worried that it was too technical, but good to hear that you got it working

The next step (configuring the Hub and the Buttons) should be the easy part:
-
Delete the buttons from the Mac app (or any other application that you have paired them to) so that they are free to use with the Hub.
-
Login to the the Flic app for iOS (or Android). You will only need to use the app during configuration.
-
Make sure that you are within range, say 5-10 meters, of the hub and then press the “Add Hub” on the main screen.
-
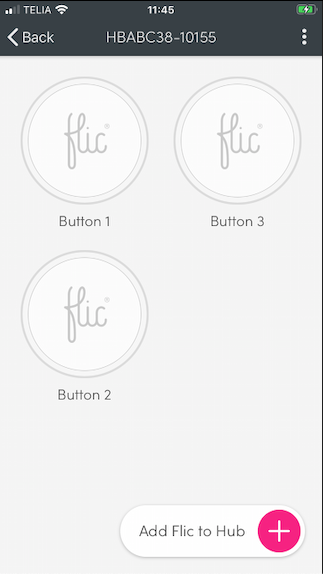
Once you are inside the hub in the app, follow the instructions in the app to scan all your buttons. Make sure that you name them something so that you can remember which button is which. It is not guaranteed that they will be ordered in the correct way in the UI. Alternatively you can choose to start with only 2-3 buttons just to try it out and then add the rest later on.

-
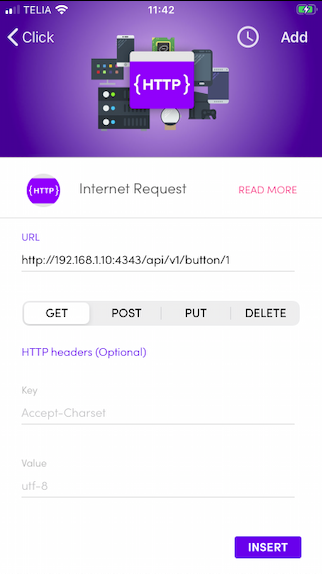
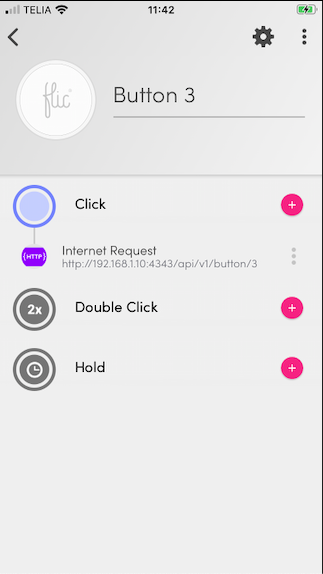
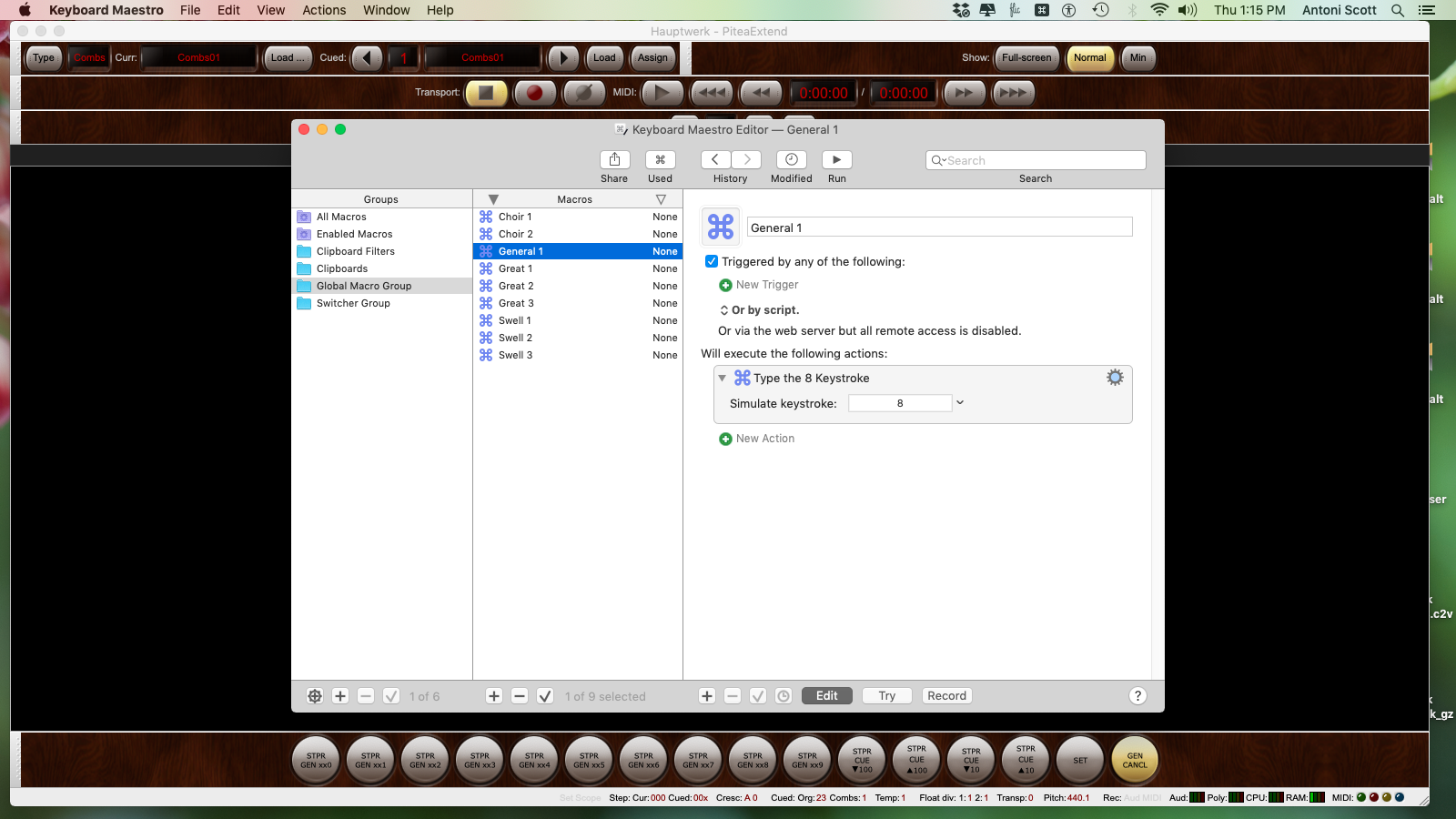
On one of the buttons, add the “Internet Request” action to the “Click” trigger. Input the same URL that you verified earlier. Once you have saved the action you should be able to try it out by pressing the button and see if your Mac reacts with a keypress.


-
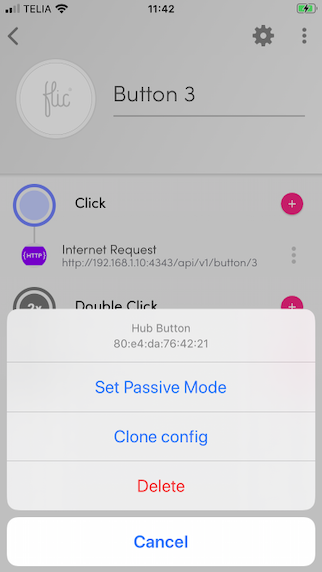
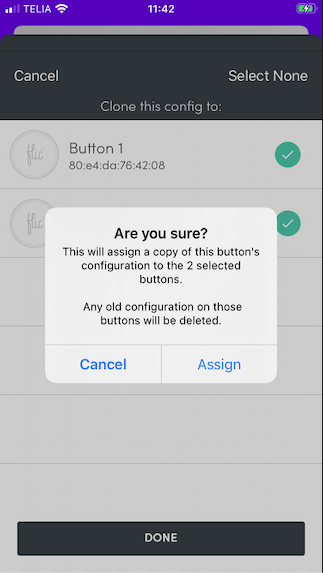
Once verified, use the “Clone Config” feature to copy this action config to all the other buttons (so that you don’t have to manually add them). This can be done via the settings menu (gear icon up to the right). Make sure you select all the other buttons as the target.


-
Once copied to all other buttons, you will now need to manually go into each of the buttons and update the last number in the URL
/1-/18.
That should be it!
Let me know how it goes! If you are happy with it then we can add the program to Autostart so that you don't have to start it from the terminal. Unless you are ok with doing it manually.
/A
-
-
@anton OK - I've gotten through your first set of instructions, and would appreciate help with the next steps to set up the hub. I did do the text edit to make sure that all the buttons were found through the IP address. At least, each input produced something on the text edit screen! I have also installed the Flic app on my phone. Thanks!
-
@anton Thank you! I will work on this part this morning and report back to you for part two if I have trouble setting up the hub. In either case, I'll let you know what happens. I appreciate the effort you have taken to set this up for me!
-
@ddcaruso7 Ok, I have written a really simple web server program in Python that translates web requests into local keyboard presses. However, I must mention that you need to keep in mind that this server will be accessible by any device on your same WiFi network. So anyone who knows the URL can also send the same requests to your computer. You need to decide if you trust your own network.
Instructions:
- Download the program file (You may need to right click an select
Save As...) If you want to you can also view the code if you are interested in how it works: https://misc-scl-cdn.s3.amazonaws.com/FlicServer.py - Place the program file in a folder on your Mac. For example
~/Documents/Flicor similar. - Open Mac’s Terminal program and type
cd ~/Documents/Flicto move into the folder where you saved the program. - Start the program by typing
python2.7 FlicServer.py
. If it starts successfully then it should write out “Started Flic Button server on port 4343” (The program can be terminated by pressingctrl+c - The program is now running. To use it, you need to find the IP address of your Mac so that we can configure the Flic Hub to send the events correctly. Open System Preferences -> Network and make a note of the IP address (something similar to 192.168.1.10). The program will listen to requests on the URL:
http://192.168.1.10:4343/api/v1/button/1(remember to change the IP address correctly). The last number "1" in the URL can be changed between 1-18 for the buttons.
Now, before we configure the Flics, we want to see if it actually works. So, open a text editor on your Mac and make sure that the window is selected. This way you will be able to see if the keyboard presses are working as they should. Using another computer/phone on your network, open a web browser and type the URL. If it works, then confirm the URL for all 18 buttons.
Let me know once you have gotten this far and I can help you with setting up the Flic Hub (if you don’t figure it out for yourself)
For reference, here is the code:
#!/usr/bin/python2.7 import sys import time import threading from BaseHTTPServer import BaseHTTPRequestHandler, HTTPServer from Quartz.CoreGraphics import CGEventPost from Quartz.CoreGraphics import kCGHIDEventTap from Quartz.CoreGraphics import CGEventCreateKeyboardEvent # Button 1: '8' -> 28 # Button 2: '9' -> 25 # Button 3: 'b' -> 11 # Button 4: 'n' -> 45 # Button 5: 'm' -> 46 # Button 6: 'j' -> 38 # Button 7: 'k' -> 40 # Button 8: 'l' -> 37 # Button 9: 'z' -> 6 # Button 10: 'x' -> 7 # Button 11: 'c' -> 8 # Button 12: 'e' -> 14 # Button 13: 'r' -> 15 # Button 14: 'v' -> 9 # Button 15: 'q' -> 12 # Button 16: 'w' -> 13 # Button 17: '6' -> 22 # Button 18: '7' -> 26 PORT_NUMBER = 4343 def keyPress(keyCode): print "Sending Keycode..." eventDown = CGEventCreateKeyboardEvent(None, keyCode, True); eventUp = CGEventCreateKeyboardEvent(None, keyCode, False); CGEventPost(kCGHIDEventTap, eventDown); CGEventPost(kCGHIDEventTap, eventUp); class handleRoutes(BaseHTTPRequestHandler): # GET request handler def do_GET(self): if (self.path.startswith('/api/v1/button/')): keyCode = self.keyCodeForPath(self.path) if (keyCode != None): threading.Thread(target=keyPress, args=(keyCode,)).start() return self.sendResponse('{"status": "success"}', 200, 'application/json') else: print "Could not find keycode for this button number." return self.sendResponse('Not found.', 404, 'text/plain') else: return self.sendResponse('Not found.', 404, 'text/plain') def sendResponse(self, res, status, type): self.send_response(status) self.send_header('Content-type', type) self.end_headers() self.wfile.write(res) return def keyCodeForPath(self, button): if (button.endswith('/1')): return 28 elif (button.endswith('/2')): return 25 elif (button.endswith('/3')): return 11 elif (button.endswith('/4')): return 45 elif (button.endswith('/5')): return 46 elif (button.endswith('/6')): return 38 elif (button.endswith('/7')): return 40 elif (button.endswith('/8')): return 37 elif (button.endswith('/9')): return 6 elif (button.endswith('/10')): return 7 elif (button.endswith('/11')): return 8 elif (button.endswith('/12')): return 14 elif (button.endswith('/13')): return 15 elif (button.endswith('/14')): return 9 elif (button.endswith('/15')): return 12 elif (button.endswith('/16')): return 13 elif (button.endswith('/17')): return 22 elif (button.endswith('/18')): return 26 else: return None try: server = HTTPServer(('', PORT_NUMBER), handleRoutes) print 'Started Flic Button server on port ', PORT_NUMBER server.serve_forever() except KeyboardInterrupt: print '\nClosing Flic Button server...' server.socket.close() - Download the program file (You may need to right click an select
-
@anton Thanks so much! Here are the keystrokes for buttons 1-18 (note: they won't make sense to you necessarily, because I have other keystrokes assigned to an x-keys stick, and I also ended up rearranging some after earlier assignments):
Button 1=8, 2=9, 3=b, =n, 5=m, 6=j, 7= k, 8=l, 9=z, 10=x, 11=c, 12=e, 13=r, 14=v, 15=q, 16=w, 17=6, 18=7.
The hub is currently wired via ethernet into the router, which is not in the same room as the organ - they are currently on opposite sides of the house, but use the same wifi. I can move the hub back to the organ computer though, if needed. And it's not a problem that I know of to assign an auto-start to a server program.
Does this mean that I won't use Keyboard Maestro for the integration? Just wondering.
Thanks!
Diane -
@ddcaruso7 Ok, thank you, now I understand what you are trying to do! I'll try to figure out something that you can try, but I cant promise that it will be perfect.
Regarding "make the hub findable in the Mac app", this will not help you, since the Hub is stand-alone and the app is only used for setup of the hub. Once it is setup the events are not routed via the app.
So my idea is that I create a simple web server program that you can run on your mac. This program can emulate keyboard presses (just like Keyboard Maestro). Then you can setup the Hub via the iOS/Android app and configure it to send the press events to your computer via your local network. (Don't worry, I can make step-by-step instructions).
Can you give me a list of the keystrokes that you want to use? That way I can pre-configure the program for this.
Keep in mind, the requirements would be:
- The Mac and the Hub are connected to the same local network (WiFi / Ethernet) during operation.
- That you make sure that you start the server program on your Mac every time you reboot it (or assign it to auto start).
- The Hub is positioned within reach of the Flic buttons.
I can't say for sure if the click latency will be good enough for your use case, you will have to try that out for yourself.
/Anton
-
@anton Sorry, can't seem to upload the second screen shot of the Hauptwerk app and the detection screen.
-
@anton A couple of screen shots to help with understanding how everything integrates!

-
@anton Thanks so much! I'm an organist first, and a tech person last, but if you can give me the language and steps needed, I'll try.

Here is how the flic buttons look on the console, just so you see how I'd like to use them.
If I just use the Bluetooth that is on the computer (for only a few buttons), I use Keyboard Maestro to integrate Flic and Hauptwerk. I can assign a click action to the flic using KM and a keystroke, then use the device detection in Hauptwerk to find the keystroke that I want to assign to a process (ie, pistons) in Hauptwerk. Does that help? If I can integrate the flic app on my phone with Keyboard Maestro, then it might work. Alternatively, you could just make the hub findable in the Mac app with an update?
Anyway, thanks for the hope - I really want this to work, but it's too expensive to have and not use. My house is otherwise not smart, and I don't want to use the buttons for any other purpose except the organ. If I need to use your solution, I might just need step-by-step instructions. I am happy to send screen shots from Hauptwerk to answer any other questions about how it assigns functions.
Thanks!
Diane -
@ddcaruso7 I need to understand better how you integrate the buttons. Im guessing that Hauptwerk is some sort of VST / Software Instrument that receives midi events from your connected midi controller, correct? Then, on the same machine, you run the Flic app and want to integrate that with the VST. How do you want to achieve this? Does Hauptwerk have some sort of API that you integrate with, or is it all through midi?
You are correct that the Mac app does not see the Hub, but you can still configure the Hub via an iOS device and have it send the click events to the Mac via HTTP requests. The iOS app would then only be needed during initial setup.
Like I said, I'll try to help you out, but I need to understand better.
/Anton
-
@Emil Thanks for this - the mac mini only allows up to eight connections. I thought the Hub would permit more to be used. But the Flic app for mac doesn't even see the Hub, so I can't use it in that way. So ten of my buttons are useless unless I can get the mini to see the hub. It would be easiest to just add the hub to the Mac app. Is there a tutorial I can watch to get my phone to perform your suggested Http request? I'm not that sophisticated technologically to figure it out on my own.
-
If you want to control the Mac mini, why don't you just connect the buttons directly to it?
Otherwise, you could use the iOS or Android app to set up the hub to perform a Http request to
some endpoint you set up on your Mac mini.