-
Awesome!! Will watch for the update.
-
I did not
 None of the four had metal plates. In contact with support on it.
None of the four had metal plates. In contact with support on it. -
I'll play around with it. My typical workflow is to develop and edit the code locally in VS Code. Right now I have to copy and paste that code into the Flic Hub web IDE. I’m wondering if there’s any way to push code directly from my local environment to the Hub? For example by uploading individual files or a bundle or zip, similar to how AWS Lambda supports zip uploads. That would let me keep VS Code my source of truth(with git, etc..) while still deploying to the Flic service.
Posts made by sgemmen
-
RE: Flic Duo SDK Supportposted in Flic Hub SDK
-
RE: Flic Duo SDK Supportposted in Flic Hub SDK
@Emil Hey!
Hope you are doing well. Just received my flic duos!
-
Could you share the documentation for the flic duo sdk support? I'm not seeing it here? https://hubsdk.flic.io/static/documentation/
-
My duos didn't come with metal plates. I sent an email to support about this. Can you confirm that i should have received them. If not, how do I mount them?
-
I saw a chatgpt link on the sdk site. Nice. Is there anyway we can upload code so that we can develop in VSCode with copilot?
About to head into my holiday break and looking forward to playing around the new duos.
Thank you!
Steven -
-
RE: New Flic Twist features for the Hub SDKposted in Flic Hub SDK
@Emil Been playing with this a bit and so far it's pretty great! Thank the team for landing this!
I noticed one thing..
I believe:
flicapp.virtualDeviceUpdateValue("Light", "my_ceiling_light", {hue: 0.6, saturation: 0.7, brightness: 0.8});should be virtualDeviceUpdateState:
flicapp.virtualDeviceUpdateState("Light", "Virtual_light", {hue: 0.6, saturation: 0.7, brightness: 0.2});That seems to work for me. UpdateValue results in a "TypeError: not a function".
-
RE: New Flic Twist features for the Hub SDKposted in Flic Hub SDK
@Emil Exciting update! Looking forward to giving it a go. Will report back. Thank you!
-
Flic Duo SDK Supportposted in Flic Hub SDK
Will the new Flic Duo be a supported device for Flic Hub Studio/Flic SDK?
-
Flic Twist and Home Assistant for Twist Eventsposted in Developers
TL;DR: If you use Home Assistant, getting programmatic access to Flic Twist events is doable.

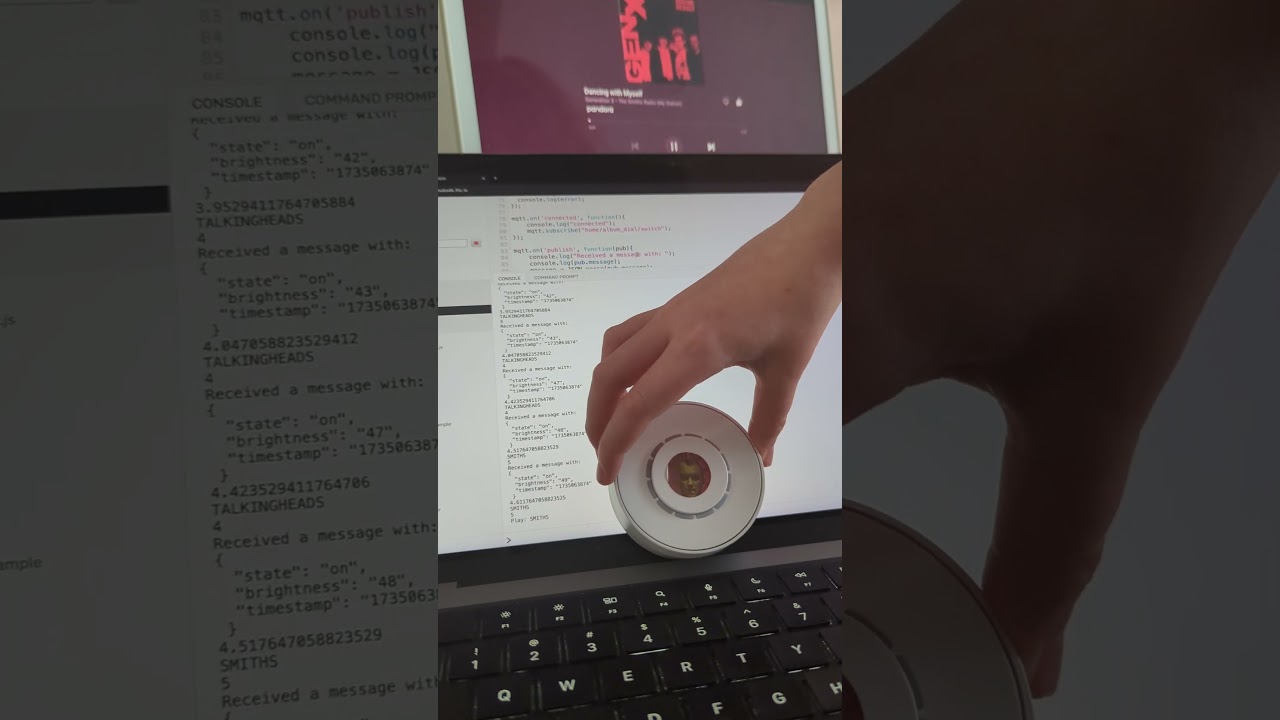
https://youtube.com/shorts/vk94HH6OKEI?si=wHioNnW3-7Nc5gYW
This video shows using the twist events to switch pandora radio stations. Each of the 25 clicks on the twist is a station.
These instructions are my best recollection of setting it up and not what actually happened. If you run into something that isn’t right, I’m happy to update this post or answer a question.
ALSO: If you know of a simpler way to work programmatically with the Flic Twist, please let me know! This was born from me wondering if it would take less time to do this than to keep checking this forum to see if the Twist SDK was available yet.
- Have Home Assistant: I use Home Assistant OS on a Raspberry Pi 4.
- Add Matterbridge: Install Matterbridge to connect Flic devices with Home Assistant. Follow the setup to get a QR code and register your devices in the Flic app under “Providers -> Matter.” Matterbridge expos
https://github.com/t0bst4r/matterbridge-home-assistant-addon?tab=readme-ov-file - Configure a Virtual Light:
- Install the Home Assistant File Editor.
https://github.com/home-assistant/addons/blob/master/configurator/DOCS.md - Edit configuration.yaml to add a virtual light. Example configuration:
light: - platform: template lights: album_dial: friendly_name: "Album Dial" level_template: "{{ states('input_number.album_dial_brightness') | int }}" value_template: "{{ is_state('input_boolean.album_dial_switch', 'on') }}" turn_on: - service: input_boolean.turn_on target: entity_id: input_boolean.album_dial_switch - service: input_number.set_value target: entity_id: input_number.album_dial_brightness data: value: 255 turn_off: service: input_boolean.turn_off target: entity_id: input_boolean.album_dial_switch set_level: - service: input_boolean.turn_on target: entity_id: input_boolean.album_dial_switch - service: input_number.set_value target: entity_id: input_number.album_dial_brightness data_template: value: "{{ brightness }}"4. Restart Home Assistant. Your virtual light (album_dial) should appear in the Matterbridge logs. 5. Link Flic Twist to Virtual Light: In the Flic app, go to your Twist settings -> Brightness -> Link to album_dial. Turning the dial now adjusts the brightness.Optional: Use MQTT for Custom Events
If you want to integrate with the Flic Hub or other systems, publish MQTT events from Home Assistant:
- Install Mosquitto Broker: Add the Mosquitto addon in Home Assistant.
- Set up Automation: Edit automations.yaml to publish events to MQTT:
- id: publish_album_dial_to_mqtt alias: Publish Album Dial State to MQTT trigger: - platform: state entity_id: light.album_dial action: - service: mqtt.publish data: topic: home/album_dial/switch payload: > { "state": "{{ 'on' if state_attr('light.album_dial', 'brightness') | int > 0 else 'off' }}", "brightness": "{{ state_attr('light.album_dial', 'brightness') | int }}", "timestamp": "{{ now().timestamp() | int }}" } retain: true- Restart Home Assistant: You should now see MQTT events in the logs or an MQTT client like MQTT Explorer.
Flic Hub Integration Example
If you want to work with the Flic Hub, you can subscribe to these MQTT events:
1. Start a Flic Hub Project: Use flic-hub-sdk-mqtt-js.
2. Subscribe to MQTT Events: Example main.js script:var mqtt = require("./mqtt").create("HOME_ASSISTANT_IP", { port: 1883 }); mqtt.on("connected", function () { console.log("Connected"); mqtt.subscribe("home/album_dial/switch"); }); mqtt.on("publish", function (pub) { console.log("Received: ", pub.message); // Example: const message = JSON.parse(pub.message); }); mqtt.connect();Hope this helps someone!
-
RE: Flic API support for Twistposted in Developers
@subscriptions @Emil Thanks for your response. Just caught the email about full matter launching soon, good to hear the SDK twist is coming up.
Are there a lot of people using the matter integration? I've struggled to figure out anything I that I would use it for with the twist accept for investing time into creating a virtual matter device so I could use the twist events for my own uses...
These are the things I have in my house. Are there any interesting use cases I'm missing?
Smartthings
Philips hue
Sonos
nanoleaf
Google hubs (voice assistant)With sonos/hue integration already working with the twist with matter (which is great...) not sure what else I could do with it.
Might be cool to see a list of matter integrations/demos with the twist functionality specifically? (more than a list of other companies that support matter)
Thank you!
-
RE: Flic API support for Twistposted in Developers
@Emil Any hope for the twist support for the hub SDK?
@Emil said in Flic API support for Twist:
@terabyte128 We plan to release Flic Twist support some time in February/March/April for the Hub SDK. We are also planning to release a Matter controller SDK to the Hub SDK that can be used to control any Matter device. -
RE: Play Sonos radioposted in User Stories
Hey @rick-0!
I don't know about all the play a song then radio business... But I also wanted to be able to play radio stations on sonos with my flics(not a playlist) and wrote some code that works for me.
https://github.com/V0idmain/flic_examples/tree/main/sonos_radio_example
You'll need to be able to get setup with the hub sdk.
Hope it helps!
-
RE: Flic API support for Twistposted in Developers
FYI that @Emil responded in another thread on timing. Since it's weeks and not months, I'd guess/hope late may/early june?
@Emil said in Flic Twist - Rotate clockwise / counterclockwise?:
@sgemmen most likely in the upcoming weeks
-
RE: Flic Twist - Rotate clockwise / counterclockwise?posted in General Discussion
@Emil Thanks for response! Good to know its still coming.

-
RE: Flic API support for Twistposted in Developers
@Emil Would really love an update on either support for Flic Hub turn events for the Twist or at a minimum what you mentioned here
@Emil said in Flic Twist - Rotate clockwise / counterclockwise?:
Http Request at every step. Currently the number of steps is 4 but we intend to increase it to 12.
I come to the forum nearly everyday hopeful to see an announcement for these things. I'm sure i'm not the only one. If you add the twist events, I'll be happy to share my code for integrations and again I'm sure I'm not the only one who would be happy to do that. Let's unleash the power of this thing!
Heres a list of other posts I see related to wanting/needing this:
https://community.flic.io/topic/18410/flic-twist-rotate-clockwise-counterclockwise/3?lang=en-US
https://community.flic.io/topic/18367/twist-volume-control-not-for-alexa?lang=en-US
https://community.flic.io/topic/18333/flic-twist-sdk-support?lang=en-US
https://community.flic.io/topic/18405/flic-twist-feature-request-advanced-position-triggers-actions?lang=en-US
https://community.flic.io/topic/18361/first-use-of-flic-twist-feedback-and-feature-requests?lang=en-US
https://community.flic.io/topic/18390/flic-twist-homebridge-attempt?lang=en-US
https://community.flic.io/topic/18393/roadmap?lang=en-US
https://community.flic.io/topic/18377/smarthings-support-for-twist?lang=en-USI have 6 twists and 30+ buttons (lost count). Clearly, I'm a crazy supporter of Flic products, my only desire that hasn't been fulfilled is more updates on the progress for improvements.

@william @THZ @jezgdavies @flicflop @dustingtorres @ankitajaykapur @timlogan475 @jermainemadam @ingo @3gillespie @AndySXR @mitvortrieb @gregorysinclair @mystery-tech @bytheedgeuk @stephen_mallett
-
RE: Flic Twist - Rotate clockwise / counterclockwise?posted in General Discussion
@Emil Any update on when 12 steps might be available? That's what i desired here https://community.flic.io/topic/18405/flic-twist-feature-request-advanced-position-triggers-actions?lang=en-US
and would unlock a nice amount of capabilities with the twist. -
RE: Internet Request replacement tokens available?posted in Developers
@ai-please-ai Maybe you figured this out already... but this the data i see sent by default from a button http put action.
PUT / HTTP/1.1 Host: 192.168.1.1:1234 Button-Serial-Number: BH28-E20000 Timestamp: 2024-03-17T21:35:41+00:00 Button-Name: Dre Button-Battery-Level: 100 Content-Length: 0 -
RE: Flic Twist - SDK Supportposted in General Discussion
Hey @flicflop!
I nearly have a workaround for getting the twist events on the hub. Maybe you have some thoughts on it https://community.flic.io/topic/18405/flic-twist-feature-request-advanced-position-triggers-actions
-
Flic Twist Feature Request : Advanced - Position Triggers/Actionsposted in General Discussion
Summary
Be able to select an advanced mode for Twist / Push Twist that allows the user to assign an “actions” trigger to any of the 12 available positions.Note
This would be similar to the scene blender, except the user could select any of the 12 positions with the more simple goal of assigning an action to each (no blend functionality).Basic Use Case
Set each of the 12 positions to sonos playlists and twist to the desired playlist.Advanced Use Case
Be able to make internet requests from each of the positions in the twist for home automation uses.How I got here
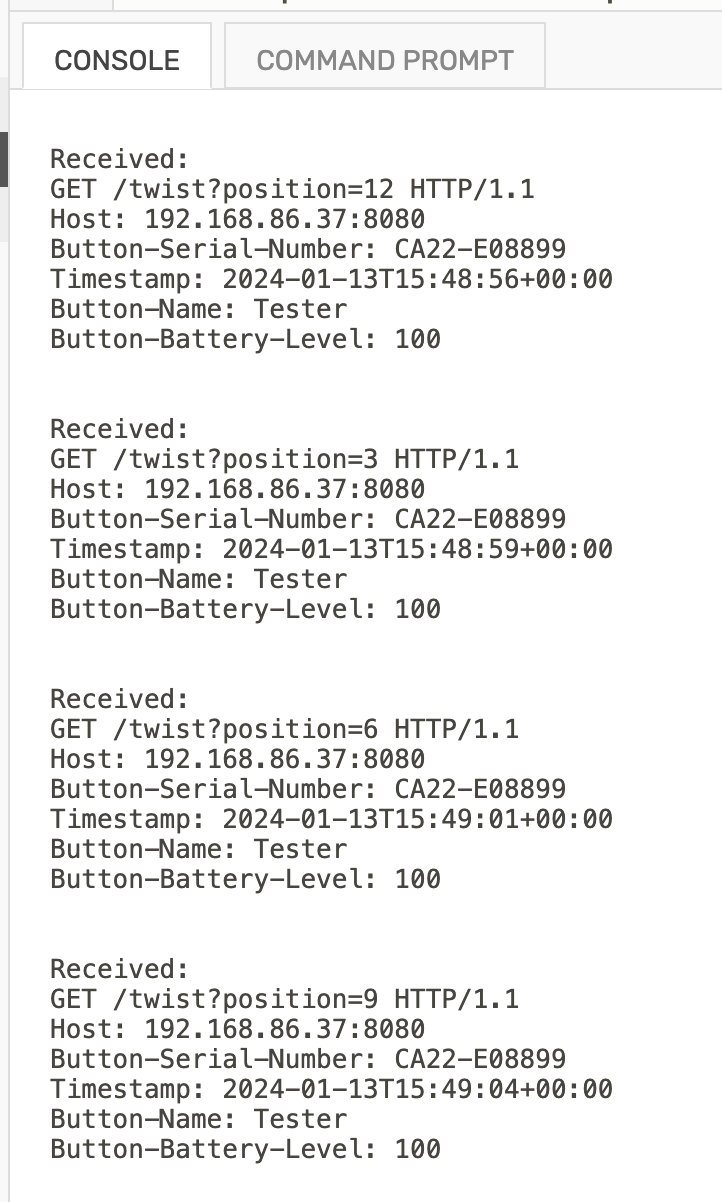
I thought this feature was already available. Without the availability to access the twist rotation events in the flicsdk I came up with what I thought would be another way to accomplish this. I used “net” from the flichub SDK TCP module to start a basic webserver on the hub, from there I thought I could then send requests from my twists to the flichub web server to accomplish my goal. Unfortunately, the above configuration feature doesn’t seem available and I could only use the “scene blender” to accomplish it at the 4 available points.It nearly works perfectly… kudos for sending the timestamp, serial, name in the headers…
Flic hub web server output from twist requests:

Although my desire is advanced, I’m pretty sure this would be a very good feature for the average user as well.
If there is another way to accomplish this, would love to hear it!
Having a lot of fun using flic! Thank you!
